Anwar Hossain
Posted by:
Anwar Hossain
Category:
NextJs
Posted on:
Sept 22, 2024
How easy it was to deploy my nextjs portfolio site.
For the past few days, I've been excited to launch my personal portfolio site to share my knowledge and build a strong online presence. After researching, I found Namecheap offering a domain at an incredibly affordable price—only $2.99 for the first year with a discount—so I quickly secured it. Next, I debated whether to invest in hosting or leverage Vercel’s free tier for deployment. Ultimately, I opted to host my Next.js application on Vercel, which turned out to be a great decision. In this post, I’ll walk you through the process and share my experience.

Step 1: Setting Up the Domain on Namecheap
After registering my domain through Namecheap, the next step was to configure it to work with Vercel.
Step 2: Choosing Vercel as My Hosting Solution
- Logged in to my Vercel account.
- Connected my GitHub repository where my portfolio site was stored.
- Deployed the application with a single click.
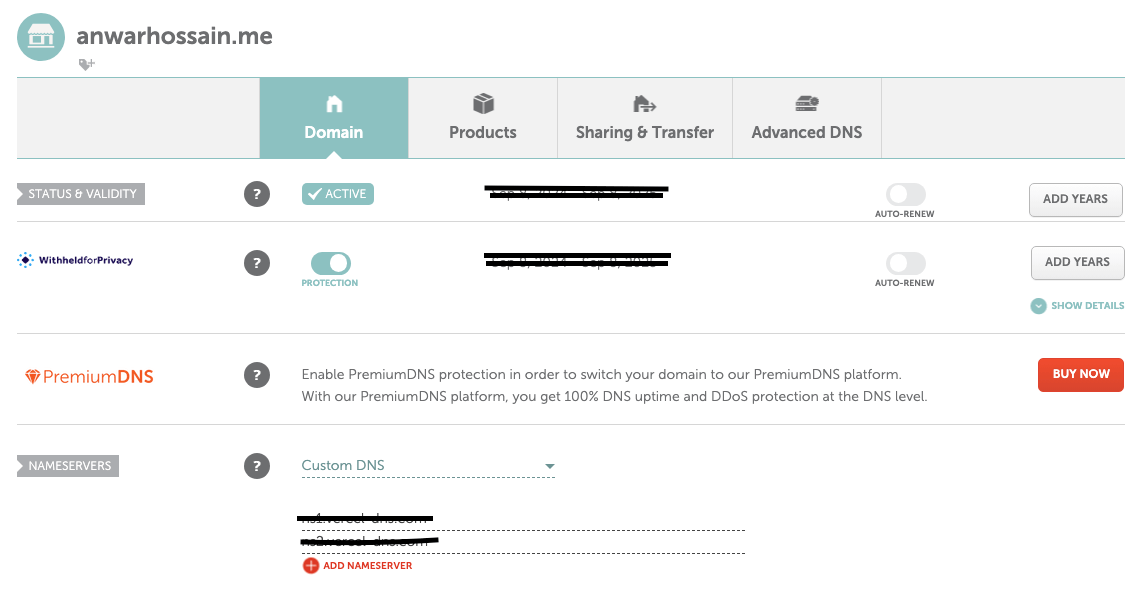
Step 3: Setting Up Nameservers on Namecheap
- Access the Domain List tab in Namecheap and click Manage.
- Select Custom DNS and add Vercels nameservers ns1.vercel-dns.com and ns2.vercel-dns.com
- Save and wait for DNS propagation.

Step 4: Connecting the Domain to Vercel
- Go to your project on Vercel and click on Settings.
- Under Domains, add your custom domain (e.g., anwarhossain.me).
- Vercel will verify the domain automatically, and SSL is configured for free.
Conclusion
In just a few simple steps, I successfully deployed my Next.js portfolio site on Vercel and configured my Namecheap domain to work seamlessly. This combination of Namecheap and Vercel offers a budget-friendly solution for developers looking to host their projects with minimal effort.